-
.
Anteporre un'icona ad un gruppo utente nelle statistiche
In questa guida verrà spiegato come inserire un'icona (fontawesome) accanto ad il nome di un gruppo utente nelle statistiche, ed ottenere lo stesso effetto presente nel forum di supporto.
Per utilizzare le icone di Font Awesome dobbiamo prima di tutto inserire questo codice in Amministrazione → Sito web → Statistiche e opzioni nel box "Codice da aggiungere nella sezione head" (guida completa)HTML<link href="//img.forumfree.net/fontawesome/font-awesome.min.css" rel="stylesheet">
Per inserire poi le icone dobbiamo utilizzare questo tipo di codiceCODICE.stats .gruppo1:before, .side_stats .gruppo1:before, .online .gruppo1:before, .members .gruppo1:before {content: "\XXXX"}
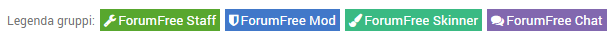
.stats .gruppo1:before indica il nome del gruppo nelle statistiche (versione forum)
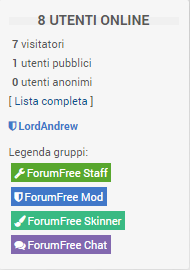
.side_stats .gruppo1:before indica il nome del gruppo nelle statistiche (versione blog)
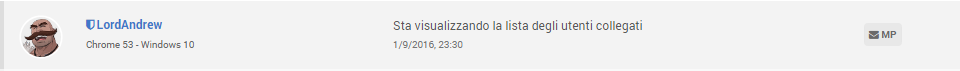
.online .gruppo1:before indica gli appartenenti al gruppo nella lista degli utenti online
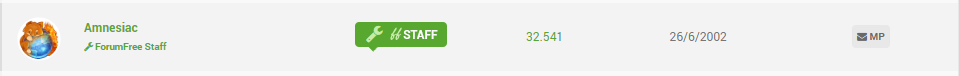
.members .gruppo1:before indica il nome del gruppo nella lista dei membri di un forum
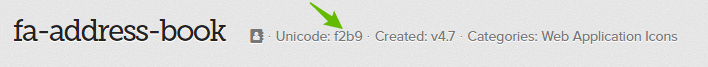
Al posto di XXXX bisognerà inserire l'unicode dell'icona che vogliamo utilizzare. La lista delle icone è questa, l'unicode lo troviamo, una volta cliccata l'icona che si vuole inserire, in questa posizione
- Inserire un'immagine come icona
Se lo si desidera è possibile utilizzare una normale immagine come icona, al posto di utilizzare il FontAwesome, per fare ciò è necessario sostituire questa parteCODICE{content: "\XXXX"}
conCODICE{content: url("URL_IMMAGINE")}
in questo caso bisogna ovviamente sostituire URL_IMMAGINE con l'url dell'immagine. Si consiglia l'utilizzo di immagini di dimensioni simili o uguali a quelle utilizzate dalle icon di FontAwesome.Per ulteriori informazioni, o per chiedere aiuto, aprire una nuova discussione nella sezione "Supporto generale" di questo forum..
Anteporre icona ad un gruppo utente nelle statistiche |
